Typography and Page Elements
The LSSU website design includes built-in consistency for typography, colors and spacing. Editors should not attempt to change or override the style. Below are descriptions of pre-styled elements to help you organize your content in a visually appealing, user-friendly way. Avoid copy/pasting from programs like MS Word, as they may carry unwanted and uneditable style code. If in doubt, copy/paste content into Notepad, then copy/paste into the WYSIWYG (WordPress editor).
Colors
Below are the official LSSU colors. Do not use other colors which may look similar, as these are not official and diminish the branding effect of your content.
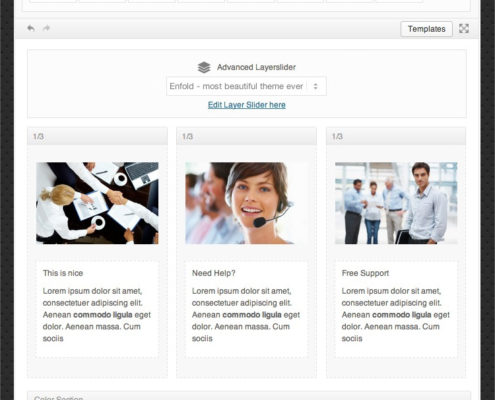
Avia Layout Builder
The LSSU template comes with a page layout builder that allows you to build any number of stunning designs and apply them to your content. All you need to do is to drag and drop the elements into place until you have a page you like. Avid Layout Builder Tutorials
Heading Tags
Rules for Using Headings
- Use heading styles only to structure your content. Consider them headlines and subheads.
- All headings should be flush left. We do not use centered content.
- Never use headings to simply emphasize the importance of information. Instead, use bold, italics, underlines or another style to draw attention to important content.
- Never bold, italicize or underline headings.
- All h1 tags should be title case (aka: upstyle)
- All h1 through h3 tags should have verbs and nouns capitalized and other words of three or fewer characters lowercase.
- Use heading tags in order. Your page title is h1, so the first level you use in the page content should be h2. When necessary, use h3s and then h4s as subheadings.
- We also have smaller h5 and h6 headings for special needs.
- Good use of headings helps disabled users navigate your page more effectively.
Avia Layout Builder Special Headings Element
(h2) heading 2
(h3) heading 3
(h4) heading 4
(h5) heading 5
(h6) heading 6
Avia Layout Builder Text Block Element Headings
(h2) heading 2
(h3) heading 3
(h4) heading 4
(h5) heading 5
(h6) heading 6
Lists
Use list tools when you want to display a group of items.
Numbered (ordered) lists
- List item, generally with the first letter capitalized, followed by a period at the end of the item.
- List item.
- List item.
Bulleted (unordered) lists
- List item, generally with the first letter capitalized, followed by a period at the end of the item.
- List item.
- List item.
We can also use outline formatting, which is an unordered list with sub-content indented.
Bulleted outline
- List item, generally with the first letter capitalized, followed by a period at the end of the item.
- List item (indented to show subservient relationship).
- List item.
- List item (indented to show subservient relationship).
- List item (indented to show more subservient relationship).
- List item (indented to show more subservient relationship).
- List item (indented to show more subservient relationship).
- List item (indented to show subservient relationship).
- List item.
Avia Separator/Whitespace
Use a separator when you want to graphically separate chunks of content. It is a good way to help segment long lists of content.
Full Width Separator
Short Separator
Tables
Good for presenting tabular data, tables present certain accessibility problems. As such, they should be used only to present tabular data – never for laying out content. When used, they should be made as accessible as possible. WordPress (Avia Layout Builder) will help you properly label heading rows and content. The example below illustrate how to create an accessible table.
Accessible Table
Tables are automatically formatted with accessibility features. Below is an example of basic accessibility formatting and demonstrates the automatic styling.
| Column Header 1 | Column Header 2 | Column Header 3 |
|---|---|---|
| 12345 | Description | 12345 |
| 12345 | Description | 12345 |